반응형 웹 디자인이 중요한 이유와 구현 방법
2025-01-03

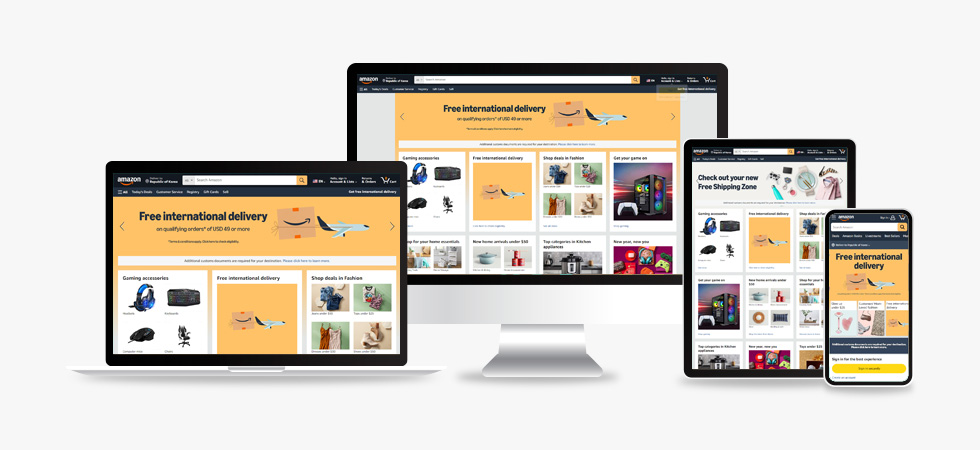
현대의 디지털 시대에서는 웹사이트를 다양한 크기의 화면에서 접근하는 일이 흔합니다. 데스크톱 컴퓨터부터 태블릿, 스마트폰에 이르기까지 기기마다 화면 크기와 해상도가 다르기 때문에, 사용자가 어떤 기기로 접속하든지 최적의 화면을 보여주는 것이 중요합니다. 이를 가능하게 하는 것이 바로 반응형 웹 디자인(Responsive Web Design)입니다. 반응형 웹 디자인은 웹사이트가 다양한 화면 크기에 자동으로 맞춰지도록 설계하는 방법으로, 사용자의 경험을 향상시키는 데 큰 역할을 합니다.
반응형 웹 디자인이 중요한 이유

1. 다양한 기기에서의 접근성
스마트폰과 태블릿 사용이 급증하면서, 웹사이트는 더 이상 데스크톱 사용자만을 대상으로 하지 않습니다. 만약 웹사이트가 작은 화면에서도 깔끔하고 사용하기 편하게 설계되지 않았다면, 사용자는 쉽게 불편함을 느끼고 떠날 것입니다. 반응형 웹 디자인은 다양한 화면 크기에 따라 레이아웃과 콘텐츠를 조정해 모든 사용자에게 최적의 경험을 제공합니다.
2. 검색 엔진 최적화(SEO)와의 관계
Google은 모바일 친화적인 웹사이트를 검색 결과에서 우선적으로 노출합니다. 반응형 웹 디자인을 사용하면 데스크톱과 모바일 웹사이트를 따로 만들 필요가 없고, 동일한 URL과 콘텐츠를 사용하여 검색 엔진 최적화(SEO)에도 유리합니다.
3. 유지보수와 비용 절감
반응형 웹 디자인은 데스크톱과 모바일용 웹사이트를 따로 만들지 않아도 되기 때문에, 유지보수가 훨씬 간단합니다. 한 번의 업데이트로 모든 디바이스에서 일관된 콘텐츠를 제공할 수 있어 시간과 비용을 절약할 수 있습니다.
4. 사용자 경험(UX) 강화
사용자가 웹사이트를 사용하는 과정에서 레이아웃이 너무 작거나, 글씨가 너무 작아 읽기 어려운 상황을 상상해 보세요. 이는 사용자 경험에 부정적인 영향을 미칩니다. 반응형 웹 디자인은 사용자의 화면 크기에 맞춰 텍스트 크기, 이미지, 버튼 등을 적절히 조정해, 편리하고 매끄러운 경험을 제공합니다.
반응형 웹 디자인을 구현하는 쉬운 방법

1. 레이아웃을 유연하게 설계
반응형 웹 디자인의 핵심은 웹사이트의 구성 요소가 고정된 크기가 아니라 유동적인 크기를 가지도록 설계하는 것입니다. 예를 들어, 이미지를 화면 크기에 맞게 자동으로 조정되도록 설정하면, 데스크톱에서도, 스마트폰에서도 잘 보이게 할 수 있습니다. 물이 담긴 컵이 크기에 따라 물의 형태가 바뀌는 것처럼, 웹사이트 레이아웃이 화면 크기에 따라 바뀌는 겁니다.
2. 모바일에서 먼저 생각하기
"모바일 퍼스트(Mobile First)"라는 접근법은 웹사이트를 먼저 모바일 화면에 맞게 설계한 뒤, 더 큰 화면으로 확장하는 방법입니다. 작은 화면에서 중요한 콘텐츠를 먼저 강조하고, 필요 없는 요소는 최소화하여 모바일 사용자에게 최적의 경험을 제공합니다. 작은 공간(스마트폰 화면)부터 꾸미고, 공간이 넓어질수록(태블릿, 데스크톱) 더 많은 내용을 채워 넣는 방식입니다.
3. 글씨와 버튼을 적절하게 조정
사용자가 화면을 확대하지 않아도 텍스트를 읽기 편하고, 손가락으로 쉽게 누를 수 있는 버튼 크기를 유지하세요. 스마트폰 화면에서 작은 버튼을 누르기 어려운 경우를 방지하는 것입니다.
4. 중요한 내용만 화면에 표시
화면 크기가 작을수록 불필요한 콘텐츠는 숨기고, 사용자가 필요로 하는 정보만 눈에 띄게 배치하는 것이 좋습니다. 작은 화면에서는 간결함이 핵심입니다. 필수적인 정보만 제공하고, 다른 정보는 필요할 때 열어볼 수 있도록 설계하세요.
5. 실제 기기에서 테스트하기
반응형 웹 디자인을 완성한 후에는 실제로 다양한 기기에서 웹사이트를 열어보며 테스트해 보세요. 컴퓨터, 태블릿, 스마트폰에서 각각의 화면이 어떻게 보이는지 확인하면 예상치 못한 문제를 미리 해결할 수 있습니다. 옷을 만들고 나서 여러 사람에게 입혀보며 잘 맞는지 확인하는 과정과 같습니다.
반응형 웹 디자인은 단순히 웹사이트를 아름답게 꾸미는 것이 아니라, 사용자 경험을 강화하고 검색 엔진에서 더 높은 순위를 차지하며, 유지보수 효율성을 높이는 데 기여합니다. 스마트폰 사용자가 계속해서 증가하는 시대에 반응형 웹 디자인은 웹사이트 성공의 필수적인 요소입니다. 복잡하게 보일 수 있지만, 기본 원리를 이해하고 간단한 구현 방법을 적용하면 누구나 반응형 웹 디자인을 실현할 수 있습니다. 사용자 중심의 사고로 디지털 환경에 최적화된 웹사이트를 만들어 보세요.
※ Design by. Freepik
연관 포스트

PWA(Progressive Web App): 모바일 앱과 웹의 경계를 허물다
앱처럼 작동하는 웹, 더 가볍고 더 강력하다! 모바일 시대에 사용자들은 빠른 속도와 안정적인 사용 경험을 기대합니다. 하지만 모바일 앱은 개발과 유지비가 높고, 웹사이트는 앱만큼의 성능과 접근성을 제공하지 못하는 경우가 많습니다. 이런 틈을 메우기 위해 등장한 기술이 바로 PWA(Progressive Web App)입니다. PWA는 말 그대로 웹과 앱의 경계를 허물며, 웹사이트에 앱과 같은 기능과 사용성을 부여합니다. 이번 글에서는 PWA의 개념부터 실질적인 장점, 그리고 도입을 고려해야 할 이유까지 정리해 보겠습니다. PWA란 무엇인가요? PWA는 진보된 웹 애플리케이션(Progressive Web App)의 줄임말로, 브라우저에서 동작하는 웹사이트이면서도, 모바일 앱처럼 홈화면에 설치되고, 오프라인에서도 작동 가능한 하이브리드 웹 기술입니다. Google, Microsoft, Twitter 등 글로벌 기업들도 이미 PWA를 적극 활용하고 있으며, 국내에서도 모바일 최적화 대안으로 점차 채택되는 추세입니다.
2025-04-24

홈페이지 성능 최적화 방법
빠른 로딩 속도를 위한 필수 체크리스트 오늘날 사용자는 정보를 빠르게 얻길 원하며, 느린 웹사이트에 대한 인내심은 점점 줄어들고 있습니다. 3초 이상 로딩 시간이 걸리는 웹사이트는 평균 40%의 사용자가 이탈한다는 통계도 있을 만큼, 홈페이지 속도는 매우 중요한 요소입니다. 검색엔진 또한 페이지 속도를 순위에 반영하기 때문에, 성능 최적화는 단순한 편의성을 넘어서 비즈니스의 성패를 좌우할 수도 있는 핵심 지표입니다. 이번 글에서는 홈페이지를 운영하시거나 웹 개발을 진행 중이신 분들을 위해, 꼭 점검하고 실천해야 할 성능 최적화 항목을 정리해드리겠습니다.
2025-04-08

홈페이지 디자인에서 UX와 UI의 차이를 명확히 이해하기
‘예쁘게’보다 ‘편리하게’, 디자인은 결국 사용자 경험입니다. 홈페이지를 만들면서 “이건 UX가 별로야” 혹은 “UI 디자인을 개선해야겠어”라는 말을 한 번쯤 들어보신 적 있을 겁니다. 하지만 정작 UX와 UI가 정확히 뭐가 다른지 설명하려면 말문이 막히곤 하죠. 디자이너가 아니더라도, 또는 홈페이지를 직접 개발하지 않더라도 UX와 UI의 차이를 정확히 이해하면 더 나은 사용자 중심의 웹사이트를 만들 수 있습니다. UI란? 사용자가 실제로 ‘보는’ 디자인 UI(User Interface, 사용자 인터페이스)는 사용자가 직접 ‘보게 되는’ 화면의 구성 요소입니다.
2025-04-07

 공식 홈페이지
공식 홈페이지 제작문의
제작문의