홈페이지 기본 상식 가이드
2024-12-19

홈페이지란 무엇인가?
홈페이지는 인터넷 상에서 특정 주제나 비즈니스, 개인 정보를 디지털 공간에서 제공하는 온라인 플랫폼입니다. 기업, 개인, 단체가 자신의 서비스나 제품을 홍보하고 소통 수단으로 사용합니다. 웹사이트의 첫 번째 화면을 지칭하기도 하지만, 일반적으로 전체 웹사이트를 의미합니다. 사용자는 홈페이지를 통해 정보 탐색, 서비스 이용, 상담 요청 등을 할 수 있습니다. 웹사이트는 디자인, 콘텐츠, 기술적 기능성이 결합된 디지털 자산입니다.
홈페이지의 주요 구성 요소
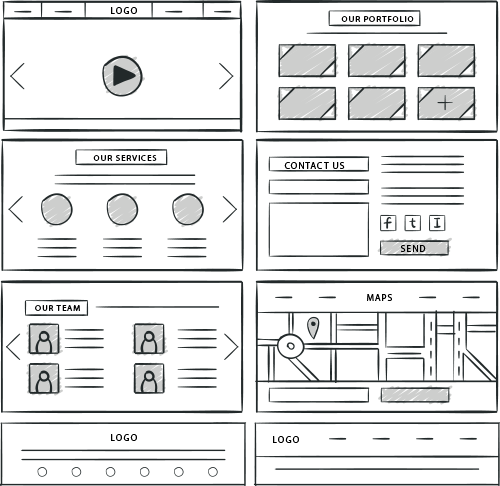
홈페이지를 구성하는 요소는 크게 4가지로 분류 가능하며, 아래와 같습니다.
1) 헤더 (Header)
- 로고 및 사이트 이름: 브랜드 인지도 형성
- 메뉴 & 내비게이션: 주요 페이지 링크 제공
- 검색 창: 원하는 정보를 빠르게 찾을 수 있도록 지원
2) 메인 배너 (Main Banner)
- 소개 이미지/비디오: 주요 서비스나 제품 강조
- 콜투액션(CTA) 버튼: 회원 가입, 상담 신청 등 주요 행동 유도
3) 본문 콘텐츠 (Main Content)
- 서비스 소개: 주요 제품과 서비스 설명
- 회사 소개: 회사의 철학, 역사, 비전 등 공유
- 고객 후기: 신뢰성 있는 사용자 평가
4) 푸터 (Footer)
- 연락처 정보: 전화번호, 이메일, 회사 주소 등
- 소셜 미디어 링크: 다양한 소셜 네트워크 연결
- 저작권 표시: 회사 정보 및 법적 고지사항

3. 좋은 홈페이지의 필수 조건
1) 사용자 친화적 UI/UX 디자인
- 간결한 레이아웃: 사용자가 원하는 정보를 쉽게 찾을 수 있도록 깔끔한 디자인 유지
- 명확한 내비게이션: 직관적인 메뉴 구성
2) 반응형 웹사이트
- 디바이스 최적화: PC, 태블릿, 스마트폰에서도 동일한 사용자 경험 제공
3) 빠른 로딩 속도
- 이미지 최적화: 고해상도 이미지 사용 시 용량 줄이기
- 캐싱 활용: 웹사이트 속도를 빠르게 유지
4) 검색 엔진 최적화 (SEO)
- 메타 태그 작성: 검색 결과 상단 노출을 위한 키워드 사용
- 콘텐츠 업데이트: 정기적인 블로그 및 뉴스 게시
5) 웹사이트 보안
- SSL 인증서 적용: 안전한 HTTPS 프로토콜 사용
- 데이터 암호화: 사용자 개인 정보 보호
4. 홈페이지 관리의 기본 수칙
- 정기적인 콘텐츠 업데이트: 서비스 변경 시 업데이트 필수
- 링크 오류 점검: 모든 내비게이션 링크 정상 작동 확인
- 보안 강화: 주기적인 백업과 보안 패치 적용
- 사용자 피드백 수집: 고객 리뷰를 반영해 개선 사항 추가
홈페이지는 디지털 시대의 필수적인 온라인 자산입니다. 고객과의 신뢰 구축과 비즈니스 성장을 위해 구조적인 설계, 콘텐츠 관리, 보안 강화 등을 꾸준히 실행해야 합니다. 이러한 기본 상식을 숙지하면 더 나은 온라인 성과를 기대할 수 있습니다.
※ Design by. Freepik
연관 포스트

PWA(Progressive Web App): 모바일 앱과 웹의 경계를 허물다
앱처럼 작동하는 웹, 더 가볍고 더 강력하다! 모바일 시대에 사용자들은 빠른 속도와 안정적인 사용 경험을 기대합니다. 하지만 모바일 앱은 개발과 유지비가 높고, 웹사이트는 앱만큼의 성능과 접근성을 제공하지 못하는 경우가 많습니다. 이런 틈을 메우기 위해 등장한 기술이 바로 PWA(Progressive Web App)입니다. PWA는 말 그대로 웹과 앱의 경계를 허물며, 웹사이트에 앱과 같은 기능과 사용성을 부여합니다. 이번 글에서는 PWA의 개념부터 실질적인 장점, 그리고 도입을 고려해야 할 이유까지 정리해 보겠습니다. PWA란 무엇인가요? PWA는 진보된 웹 애플리케이션(Progressive Web App)의 줄임말로, 브라우저에서 동작하는 웹사이트이면서도, 모바일 앱처럼 홈화면에 설치되고, 오프라인에서도 작동 가능한 하이브리드 웹 기술입니다. Google, Microsoft, Twitter 등 글로벌 기업들도 이미 PWA를 적극 활용하고 있으며, 국내에서도 모바일 최적화 대안으로 점차 채택되는 추세입니다.
2025-04-24

홈페이지 성능 최적화 방법
빠른 로딩 속도를 위한 필수 체크리스트 오늘날 사용자는 정보를 빠르게 얻길 원하며, 느린 웹사이트에 대한 인내심은 점점 줄어들고 있습니다. 3초 이상 로딩 시간이 걸리는 웹사이트는 평균 40%의 사용자가 이탈한다는 통계도 있을 만큼, 홈페이지 속도는 매우 중요한 요소입니다. 검색엔진 또한 페이지 속도를 순위에 반영하기 때문에, 성능 최적화는 단순한 편의성을 넘어서 비즈니스의 성패를 좌우할 수도 있는 핵심 지표입니다. 이번 글에서는 홈페이지를 운영하시거나 웹 개발을 진행 중이신 분들을 위해, 꼭 점검하고 실천해야 할 성능 최적화 항목을 정리해드리겠습니다.
2025-04-08

홈페이지 디자인에서 UX와 UI의 차이를 명확히 이해하기
‘예쁘게’보다 ‘편리하게’, 디자인은 결국 사용자 경험입니다. 홈페이지를 만들면서 “이건 UX가 별로야” 혹은 “UI 디자인을 개선해야겠어”라는 말을 한 번쯤 들어보신 적 있을 겁니다. 하지만 정작 UX와 UI가 정확히 뭐가 다른지 설명하려면 말문이 막히곤 하죠. 디자이너가 아니더라도, 또는 홈페이지를 직접 개발하지 않더라도 UX와 UI의 차이를 정확히 이해하면 더 나은 사용자 중심의 웹사이트를 만들 수 있습니다. UI란? 사용자가 실제로 ‘보는’ 디자인 UI(User Interface, 사용자 인터페이스)는 사용자가 직접 ‘보게 되는’ 화면의 구성 요소입니다.
2025-04-07

 공식 홈페이지
공식 홈페이지 제작문의
제작문의